Introduction
This project was made for my bachelor thesis. You can take a look the full report here (note that’s in catalan).
Abstract
Since the arrival of the photographic camera, humans have seen the need to find a way to organize photographs. Nowadays, the ease and simplicity of taking a photograph causes large quantities of them to accumulate. The most popular photo viewers and galleries display one image after another, in a list or grid, making it difficult to organize and searching them.
One area in which they are aware of this problem is the digitization of cultural heritage. In this area, historians and professional photographers take a large number of photographs at cultural sites and monuments around the world. This area brings added difficulty. In order to preserve the details of the site of interest, the photographs taken are of high quality, requiring an efficient system for less powerful devices.
This project aims to propose a solution to facilitate the work of searching and organizing images of a place of interest in an efficient manner, such as the church of Sant Quirze de Pedret. I will study the relationship that exists between two-dimensional images and the 3D space where they were captured. Also, the relationship between physical collection spaces and three-dimensional models will be studied.
With these studies carried out, it is intended to visualize these images taking into account the 3D environment, together with 3D models of the church. The high quality of the photographs makes the fluidity of the solution an important factor to take into account, requiring important optimizations to be applied to the developed product.
Gallery

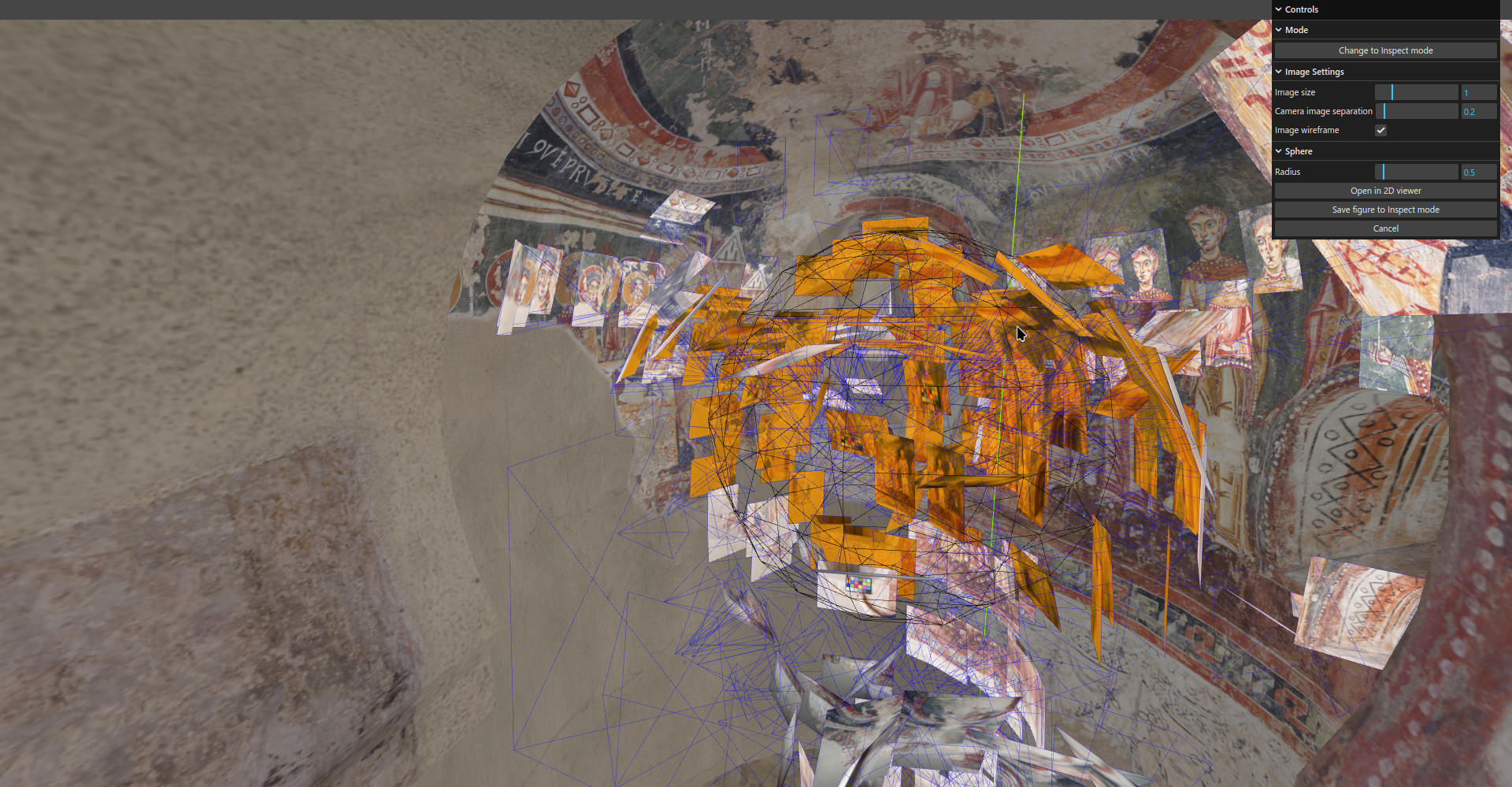
An overview of the 3D environment created with ThreeJS.

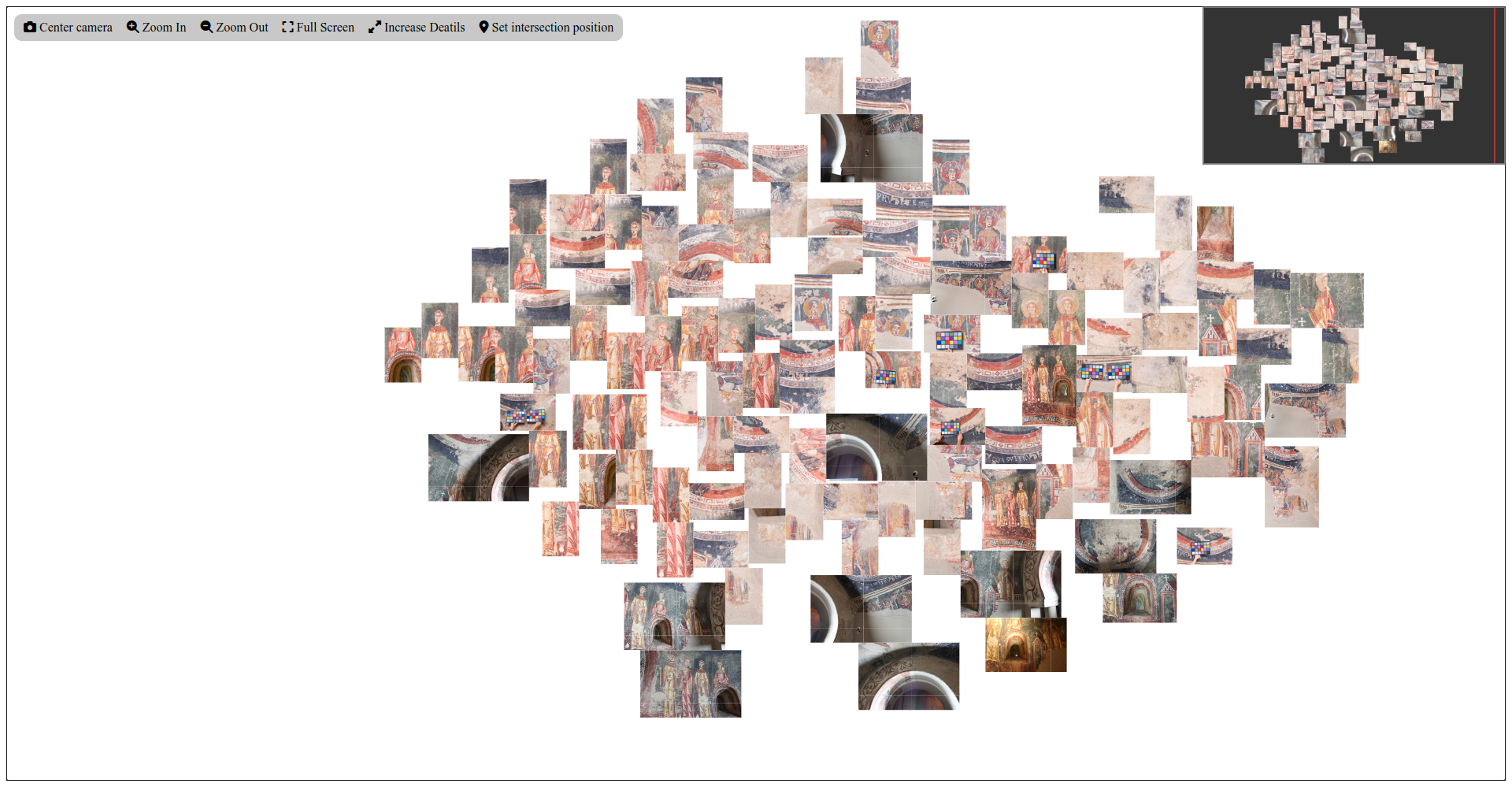
An overview of the image viewer created with OpenSeaDragon.
Getting Started (South Apse with full model)
1. Create directory structure
You’ll need to create a public directory in the root of the project. This folder will contain the images, models and data files. The structure of this directory needs to be the following:
- public
- images
- low_res
- Sant Quirze de Pedret by Zones
- models
- pedret
- out-files
- MNAC-AbsidiolaSud
- images
2. Add full resolution pictures
Now, add the pictures inside public/images/Sant Quirze de Pedret by Zones. Inside MNAC - South Apse you’ll find a directory called Pictoric details and architecture. Please place those pictures into public/images/Sant Quirze de Pedret by Zones/MNAC - South Apse.
3. Create low resolution pictures
Copy your public/images/Sant Quirze de Pedret by Zones into public/images/low_res/Sant Quirze de Pedret by Zones. Then copy reducesize.sh inside public/images/low_res/Sant Quirze de Pedret by Zones/MNAC - South Apse and run the script.
chmod +x reducesize.sh # Give execution permissions
./reducesize.sh # Run the script
IMPORTANT: This script will override the pictures, so make sure you are running the script against the files located into low_res directory.
4. Create dzi pictures
Now, install deepzoom.py following the repo guide. After the installation is completed, please, copy image-to-dzi.py and makeDZI.sh files inside public/images/Sant Quirze de Pedret by Zones. Now, run makeDZI.sh.
chmod +x makeDZI.sh # Give execution permissions
./makeDZI.sh # Run the script
5. Place your model
Now, add your model pedret_XII_text4K.glb into public/models/pedret. In the case you have a different one, you’ll need to change the model name inside main.js.
6. Place your Bundler files
Now, place your MNAC-AbsSud-CamerasRegistration.out inside public/out-files/MNAC-AbsidiolaSud. Then modify the paths of your MNAC-AbsSud-CamerasList.lst. To do so execute convert_picture_list.py. Before running it, modify the paths inside convert_picture_list.py to fit your needs. Place the outputted file into public/out-files/MNAC-AbsidiolaSud.
python3 convert_picture_list.py # Run the script
Proper structure
Your public directory should be similar to:
- public
- images
- low_res
- Sant Quirze de Pedret by Zones
- MNAC - South Apse
- *.jpg (10% resolution)
- MNAC - South Apse
- Sant Quirze de Pedret by Zones
- Sant Quirze de Pedret by Zones
- MNAC - South Apse
- *.jpg
- *.dzi
- MNAC - South Apse
- low_res
- models
- pedret
- pedret_XII_text4K.glb
- pedret
- out-files
- MNAC-AbsidiolaSud
- MNAC-AbsSud-CamerasRegistration.out
- MNAC-AbsSud-CamerasList-converted.lst
- MNAC-AbsidiolaSud
- images
7. Install dependencies
Install node dependencies. Run the following command in the root of the project.
npm install
8. Run the application
Finally you’ll need to start your server, running:
npx vite
Once it’s loaded, you can open your browser and navigate to http://localhost:5173/. Your URL might be different, so pay attention to the npx vite output.